Flex 絵文字ビルダーの裏側
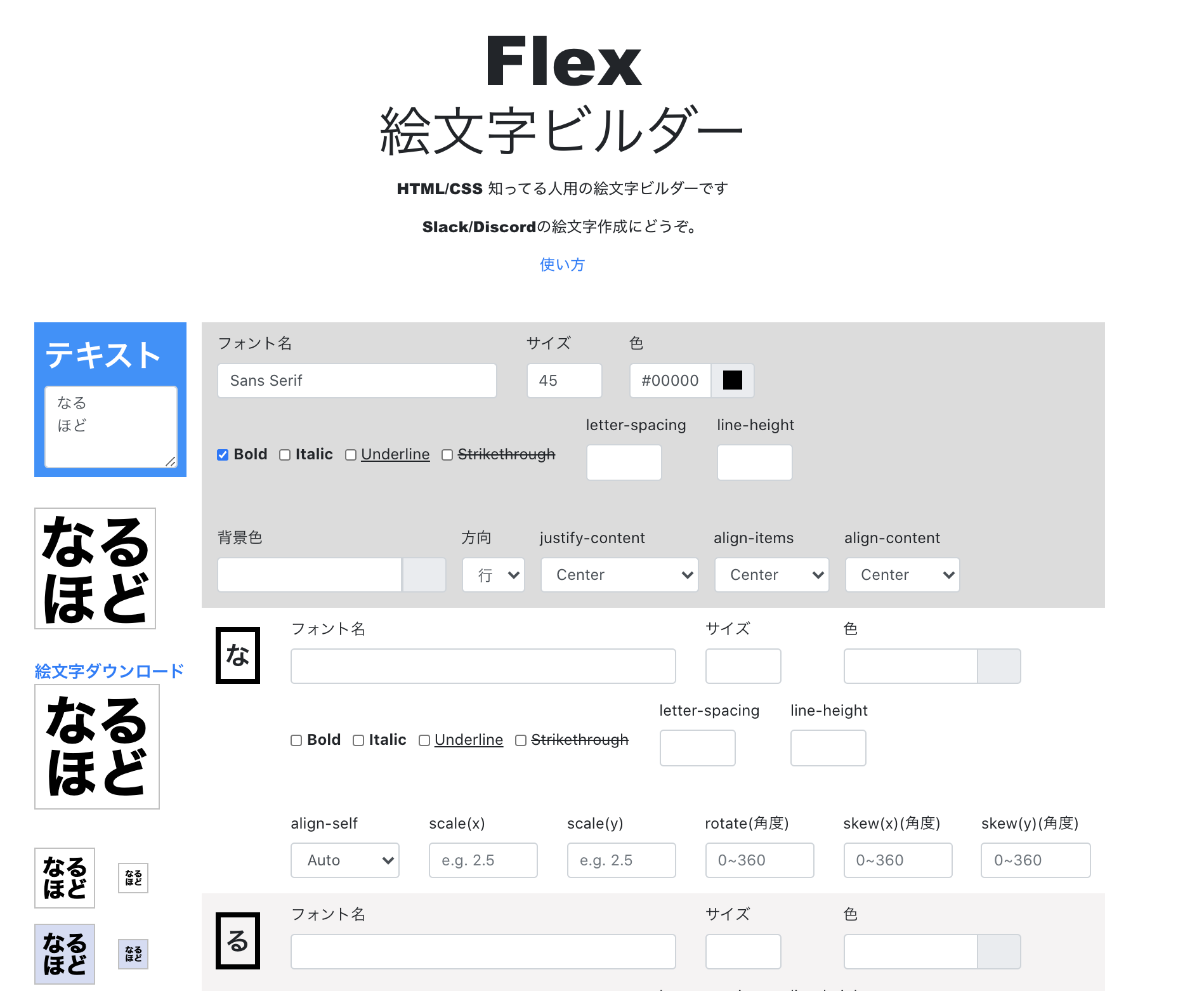
Flex 絵文字ビルダー というのを作りました。
SlackやDiscordにカスタム絵文字として登録して、リアクションに使う画像を生成するツールです。こんな画像を作れます。




仕組み
最初はこんなツールを作るつもりではなく、 どっかで<svg> 要素の中にHTMLを記述して、画像を <img> 要素に表示する、というコードを見かけて、自分で実験するためのコードでした。
こんな感じで <svg> を作っておいて、
<svg id="svg">
<foreignObject width="128px" height="128px">
<p>なるほど</p>
</foreignObject>
</svg>
つぎのコードで <svg> の内容を<img> に表示します。
// SVGの内容をシリアライズ
const bytes = new XMLSerializer().serializeToString(svg);
// URLエンコードして、Data URLを作成
const enc = window.encodeURIComponent(bytes);
const uri = `data:image/svg+xml;charset=utf-8,${enc}`
// img の src に設定
img.src = uri;
これを色々試していく中で、ふとこんな感じの Flexbox を試してみたところ、
<svg id="svg">
<foreignObject width="128px" height="128px">
<div style="display: flex;">
<span>な</span>
<span>る</span>
<span style="width:100%;"></span>
<span>ほ</span>
<span>ど</span>
</div>
</foreignObject>
</svg>
いい感じに絵文字っぽくなったんで、vue.jsで簡単なUIをつけてみたら思いのほか実用的なのができちゃった、という次第です。
面白いところ
- CSSで文字単位にアラインメントや縮小・拡大、回転、skewなどを指定して、けっこう凝ったレイアウトを実現できる
- クライアントにインストールされているフォントを使って絵文字を作れる
- クライアント上のHTMLだけでできているので、リアルタイムに画像を更新できてる
Copyright © 2020 Atsuo Ishimoto
Powered by miyadaiku