Github Profileの設定
GithubのProfile画面 に自分の好きなREADME.mdファイルを表示できる、という話を見かけて、試してしました。ちょっと前に試したときには、自分のアカウントではこの機能を使えなかったようですが、いつの間にか使えるようになっていました。
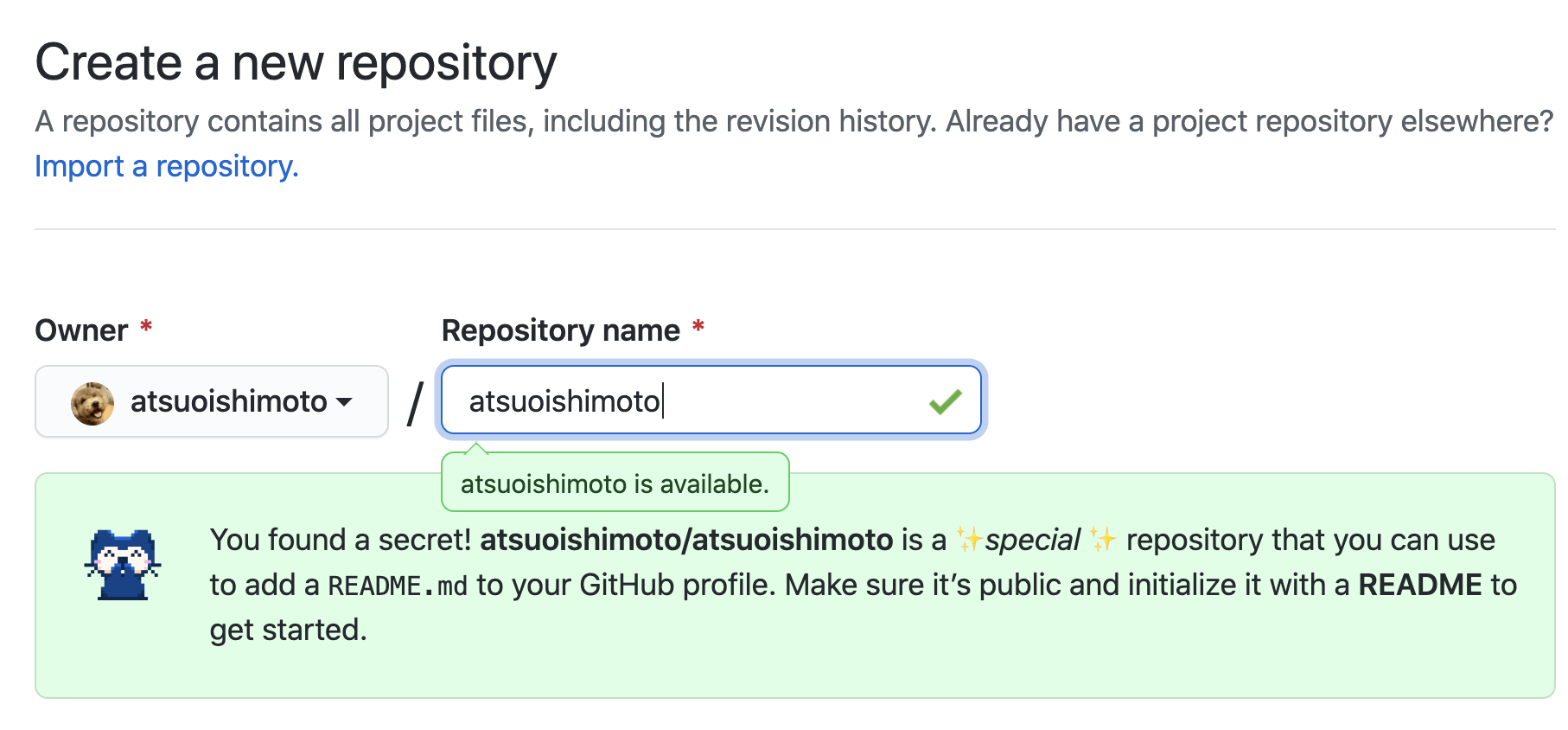
Githubで自分のアカウント名と同じ名前のリポジトリ(私の場合なら atsuoishimoto) を作成し、つぎのように表示されれば機能が有効になっているようです。

README.txtの生成
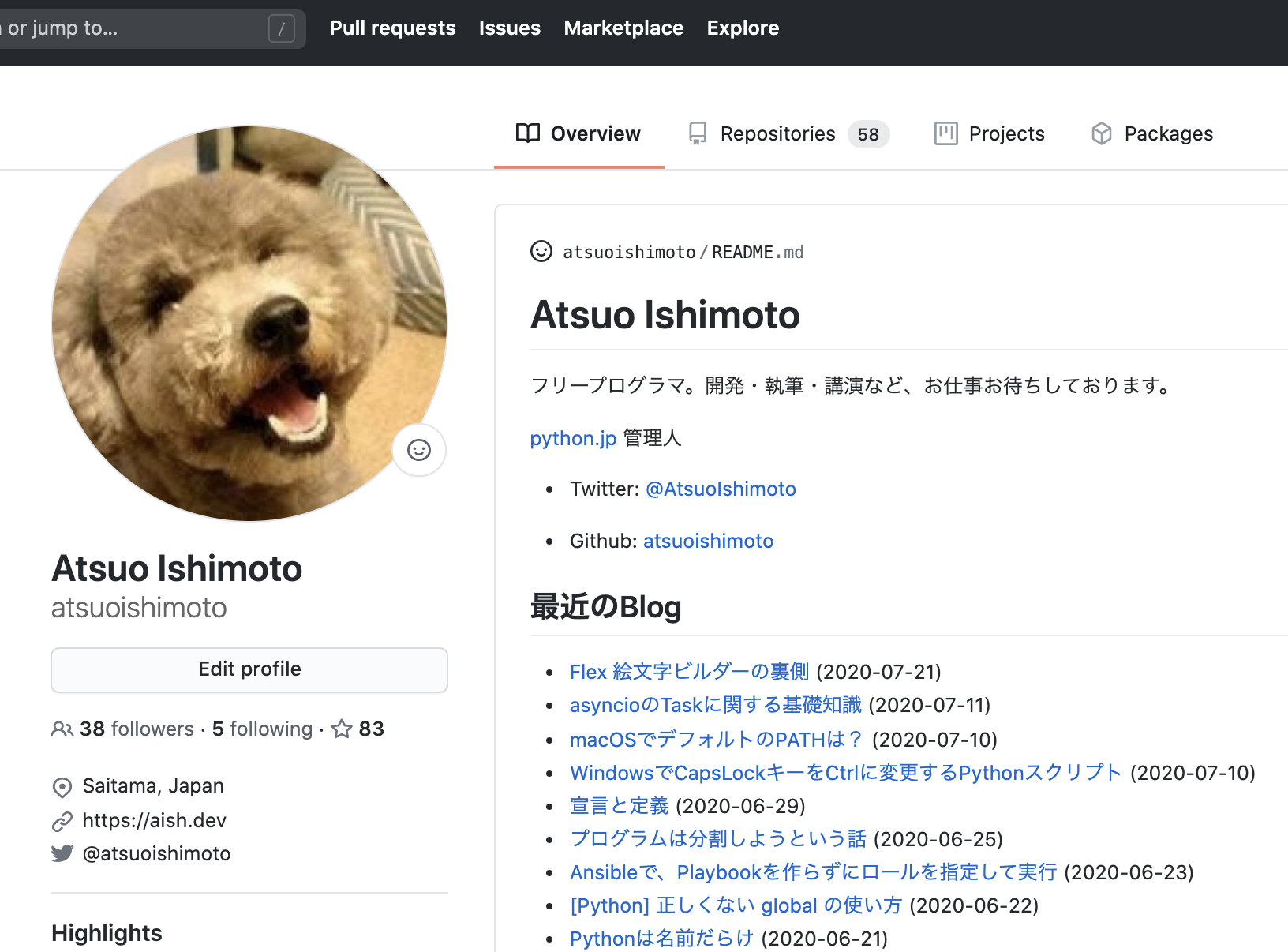
作成したリポジトリに README.md という名前のマークダウンでプロファイルを作成すれば、そのまま自分のプロファイル画面に表示されます。
単に README.md を書いておくのも芸がない話なので、定期的にこのブログのRSSを取得し、プロファイルに表示するようにしてみました。

生成には、SSGにこのサイトや python.jp と同じ、Miyadaiku を使っています。MiyadaikuはもともとHTML生成用で、マークダウンのような生テキストを出力するには向かないところもあったため、急遽簡単な修正をしてテキストも出力できるようにしました。
RSSの取得
Miyadaikuでは、処理中に指定して処理を実行する機能があるので、これを利用してRSSを取得します。RSSというか、ATOMですが。
つぎのようなファイルを、hooks.py という名前で作成します。
import feedparser
import dateutil.parser
from miyadaiku.extend import initialized
trans = str.maketrans({
'[':'[',
']':']',
'*':'*',
'`':'`',
'\n': ''
})
def get_feed(url):
feed = feedparser.parse(url)
return [
{
"title": entry["title"].translate(trans), # 記号を文字参照に変換
"url": entry["link"],
"published": dateutil.parser.parse(entry["published"])
}
for entry in feed["entries"]
]
@initialized
def set_feed(site):
feed = get_feed('https://aish.dev/all.atom.xml')
site.config.add("/", {'feed':feed})
site.rebuild = True
Miyadaikuを実行すると、feedparser でfeedを取得し、feed という名前で設定に追加します。
Markdownの生成
つぎのように、./contents/README.txt ファイルを作成してます。
Miyadaikuでは、コンテンツの内部にも Jinjaを書けるようになっています。ここでは、ブログへのリンクを生成するマークダウンをJinjaで記述しています。
---
ext: .md
article_template: jinja_text.txt
---
# Atsuo Ishimoto
フリープログラマ。開発・執筆・講演など、お仕事お待ちしております。
## 最近のBlog
{% for ent in page.feed %}
- [{{ ent['title'] }}]({{ ent['url'] }}) ({{ ent['published'].strftime('%Y-%m-%d') }})
{%- endfor %}
## 著書:
- [Effective Python](https://www.amazon.co.jp/dp/4873117569) (監訳 2016, 2020 オライリー・ジャパン)
- [Python ライブラリ厳選レシピ](https://amazon.co.jp/dp/B017GT6PC4) (共著 2015 技術評論社)
- [Python文法詳解](https://amazon.co.jp/dp/4873116880) (2014 オライリー・ジャパン)
- [パーフェクトPython](https://www.amazon.co.jp/dp/B00P2EG5QM) (共著 2013 技術評論社)
ページの自動更新
あとは定期的にRSSを取得してページを更新すれば終わりです。Github actionを使い、1日2回ファイルを更新します。ソースファイルを変更した場合も更新します。
name: Build miyadaiku
on:
push: # ブランチにpushされたとき実行
schedule: # 12時間おきに自動実行
- cron: '5 */12 * * *'
jobs:
build:
name: build
# This job runs on Linux
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Python 3.8
uses: actions/setup-python@v2
with:
python-version: 3.8
# Python実行ファイル名を保存
- name: Save Python path
run: |
which python3 > python3_path.txt
# PyPIからダウンロードしたファイルをキャッシュ
- name: Cache download dependencies
uses: actions/cache@v1
with:
path: ~/.cache
key: ${{ runner.os }}-pip2-${{ hashFiles('requirements.txt', 'python3_path.txt') }}
restore-keys: |
${{ runner.os }}-pip-
# 仮想環境を作成
- name: Create venv
run: |
python3 -m venv .venv
# 仮想環境をキャッシュ
- name: Cache venv dependencies
uses: actions/cache@v1
with:
path: .venv
key: ${{ runner.os }}-venv2-${{ hashFiles('requirements.txt', 'python3_path.txt') }}
restore-keys: |
${{ runner.os }}-venv2-
# Pythonパッケージをインストール
- name: Install dependencies
run: |
.venv/bin/pip3 install -r requirements.txt
# ドキュメントをビルド
- name: build miyadaiku
run: |
.venv/bin/miyadaiku-build .
# 新しいドキュメントをgitに登録
- name: push changes
run: |
mv outputs/README.md .
git config --global user.name 'github actions'
git config --global user.email 'atsuoishimoto@users.noreply.github.com'
git add README.md || true
git commit -m "updated" || true
git push || true
Copyright © 2020 Atsuo Ishimoto
Powered by miyadaiku